Great Faceted Navigation Examples - Next.co.uk
Next.co.uk is a huge British multinational clothing retailer, with a total of nearly 700 physical stores and a very popular website where they sell a huge range of clothes and footwear.
One of the most impressive things about their website and SEO setup is the use of their faceted navigation. Having a huge range of products it's important that they utilise their product inventory to the maximum, and by making so many product categories, sizes, brands, colours and other filters accessible and indexable, it's really helped to skyrocket their SEO traffic.
You can see some examples of their faceted navigation listed below.
One of the most impressive things about their website and SEO setup is the use of their faceted navigation. Having a huge range of products it's important that they utilise their product inventory to the maximum, and by making so many product categories, sizes, brands, colours and other filters accessible and indexable, it's really helped to skyrocket their SEO traffic.
You can see some examples of their faceted navigation listed below.
Under the hood of the Next.co.uk site
CMS: CoreMedia Content Cloud
Ecommerce: Next Total
Analytics: Google Analytics (GA4) and others
Page builder: n/a
Plugins: n/a
Payment processor: n/a
Affiliate program: Yes (via Sovrn Commerce)
Ecommerce: Next Total
Analytics: Google Analytics (GA4) and others
Page builder: n/a
Plugins: n/a
Payment processor: n/a
Affiliate program: Yes (via Sovrn Commerce)
Current Organic Performance (as of 08/2023)
Estimated monthly organic traffic: 28.6M
Estimated organic keywords: 2.7M
Referring domains: 62.2K
Backlinks: 35.4M
Estimated organic keywords: 2.7M
Referring domains: 62.2K
Backlinks: 35.4M

Why we love Next's Faceted Navigation 🤓
When you've got thousands of product categories amongst your product inventory you're going to need to find a way to present those categories - and all those customisable filters - to users and search engines in a way that makes the site easy to use but easy for search engines to crawl and index.
Visit website
Next's intelligent use of filters to drive key traffic 📈
Next does a lot of things very well, including the use of filters and making sure any customisable filters can be used as an SEO asset.
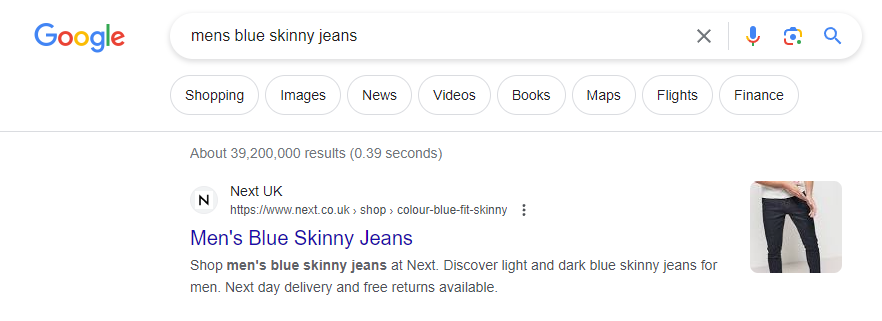
For example, looking on Google for a common query some shoppers may look for - "mens blue skinny jeans" we can clearly see Next ranking very well - 1st position in fact.
For example, looking on Google for a common query some shoppers may look for - "mens blue skinny jeans" we can clearly see Next ranking very well - 1st position in fact.

This may be classed as a long tail query - it's more specific as the user is specifying not only that they want jeans, but including the gender (mens), the colour (blue) and the type of jeans (skinny). Whilst Next probably have strong visibility for "mens jeans" or even just "jeans", targeting the more specific query like the above will ensure they're capturing traffic that is likely to be lower down in the buying funnel. They know what they want, vs someone shopping around by Googling "jeans".

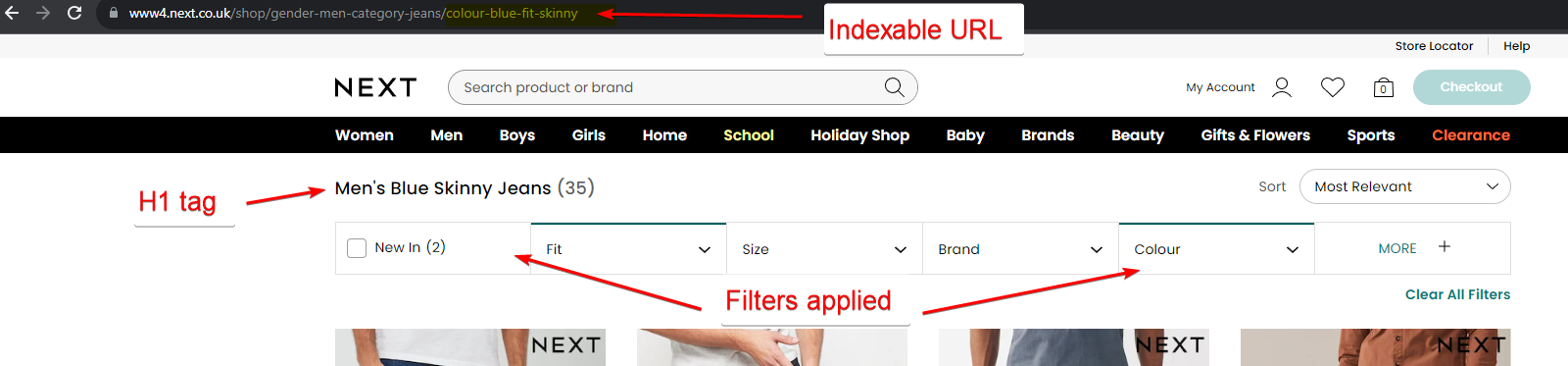
Next do a lot of things right here, as you can probably see.
1 - The title tag (not pictured) reads "Men's Blue Skinny Jeans | Light Blue Skinny Jeans | Next" - which ticks a lot of boxes.
2 - Perhaps most importantly, there is a custom URL that contains many of those key queries mentioned earlier, based on the filtered product data - mens / jeans / blue / skinny. Ensuring there is an indexable URL is vital here.
3 - There's a clear onpage heading, in this case making use of H1 tag (the best option) which again confirms the content shown on the page - Men's Blue Skinny Jeans (35).
4 - We can also see that the Fit and Colour are the two filters that have been applied here, so for UX purposes this is just confirming our choices.
5 - Not pictured but the page includes 35 products, all fitting the criteria selected. Images are also lazily-loaded another big positive.
6 - All products load as I scroll down the page. Whilst technically there is pagination in use (custom parameters are appended to the URL as I scroll down the page - see below), each of those URLs canonicalise back to the parent/main URL, helping to avoid messy paginated URLs. Having a clean pagination with no page navigation needed is a huge bonus - it should help drive sales through better UX.
https://www4.next.co.uk/shop/gender-men-category-jeans/colour-blue-fit-skinny?p=2#73
There are undoubtedly other factors I've not even looked upon, but focusing on the faceted navigation alone, I think Next have done a brilliant job ensuring the popular options are presented clearly to search engines to help aid indexing and ensure high rankings.
If I was to dig deeper here I'm sure that by trawling through their XML sitemaps I'd find links to pages like this one, again helping to aid crawling and indexing of those longer tail, but still very popular pages.
If you think of the power of doing this at scale, such as Next has done, then you really see the potential of faceted navigation to drive organic growth. There is a huge amount of potential combinations when these filters are combined - and going outside the product category of jeans - just see a few examples below:
Mens black skinny jeans
Womens blue dresses
Mens black long sleeve shirts
Womens black suits
Out of all the above queries I saw Next ranking 1st on Google in the UK.
1 - The title tag (not pictured) reads "Men's Blue Skinny Jeans | Light Blue Skinny Jeans | Next" - which ticks a lot of boxes.
2 - Perhaps most importantly, there is a custom URL that contains many of those key queries mentioned earlier, based on the filtered product data - mens / jeans / blue / skinny. Ensuring there is an indexable URL is vital here.
3 - There's a clear onpage heading, in this case making use of H1 tag (the best option) which again confirms the content shown on the page - Men's Blue Skinny Jeans (35).
4 - We can also see that the Fit and Colour are the two filters that have been applied here, so for UX purposes this is just confirming our choices.
5 - Not pictured but the page includes 35 products, all fitting the criteria selected. Images are also lazily-loaded another big positive.
6 - All products load as I scroll down the page. Whilst technically there is pagination in use (custom parameters are appended to the URL as I scroll down the page - see below), each of those URLs canonicalise back to the parent/main URL, helping to avoid messy paginated URLs. Having a clean pagination with no page navigation needed is a huge bonus - it should help drive sales through better UX.
https://www4.next.co.uk/shop/gender-men-category-jeans/colour-blue-fit-skinny?p=2#73
There are undoubtedly other factors I've not even looked upon, but focusing on the faceted navigation alone, I think Next have done a brilliant job ensuring the popular options are presented clearly to search engines to help aid indexing and ensure high rankings.
If I was to dig deeper here I'm sure that by trawling through their XML sitemaps I'd find links to pages like this one, again helping to aid crawling and indexing of those longer tail, but still very popular pages.
If you think of the power of doing this at scale, such as Next has done, then you really see the potential of faceted navigation to drive organic growth. There is a huge amount of potential combinations when these filters are combined - and going outside the product category of jeans - just see a few examples below:
Mens black skinny jeans
Womens blue dresses
Mens black long sleeve shirts
Womens black suits
Out of all the above queries I saw Next ranking 1st on Google in the UK.
Video highlighting Next's Faceted Navigation 📹
Sometimes it's just easier to show what a website does well in real-time. The short video below highlights some of the many things I think Next do very well, many of which will be helping to drive their strong organic presence.
Contribute a Faceted Navigation Example 💡
Would you like to help contribute to the site?
If you know of a great example of faceted navigation out there on the web, the likes of which we've not already included on our site, then we'd love to hear from you!
All user-submitted examples will be reviewed internally by the team prior to being included. If chosen, your name, photo, position and website (if you have one) can be included alongside the example you submit - if you want us to feature you, that is!
Submit a resource!If you know of a great example of faceted navigation out there on the web, the likes of which we've not already included on our site, then we'd love to hear from you!
All user-submitted examples will be reviewed internally by the team prior to being included. If chosen, your name, photo, position and website (if you have one) can be included alongside the example you submit - if you want us to feature you, that is!