Best React Sites
React is a popular JavaScript library developed by Facebook that allows developers to build dynamic and interactive user interfaces for web applications. It uses a component-based architecture, which means that the user interface is broken down into small, reusable components that can be combined to create complex UIs. React is often used in conjunction with other web technologies, such as HTML, CSS, and JavaScript, to create single-page applications (SPAs) and progressive web applications (PWAs).
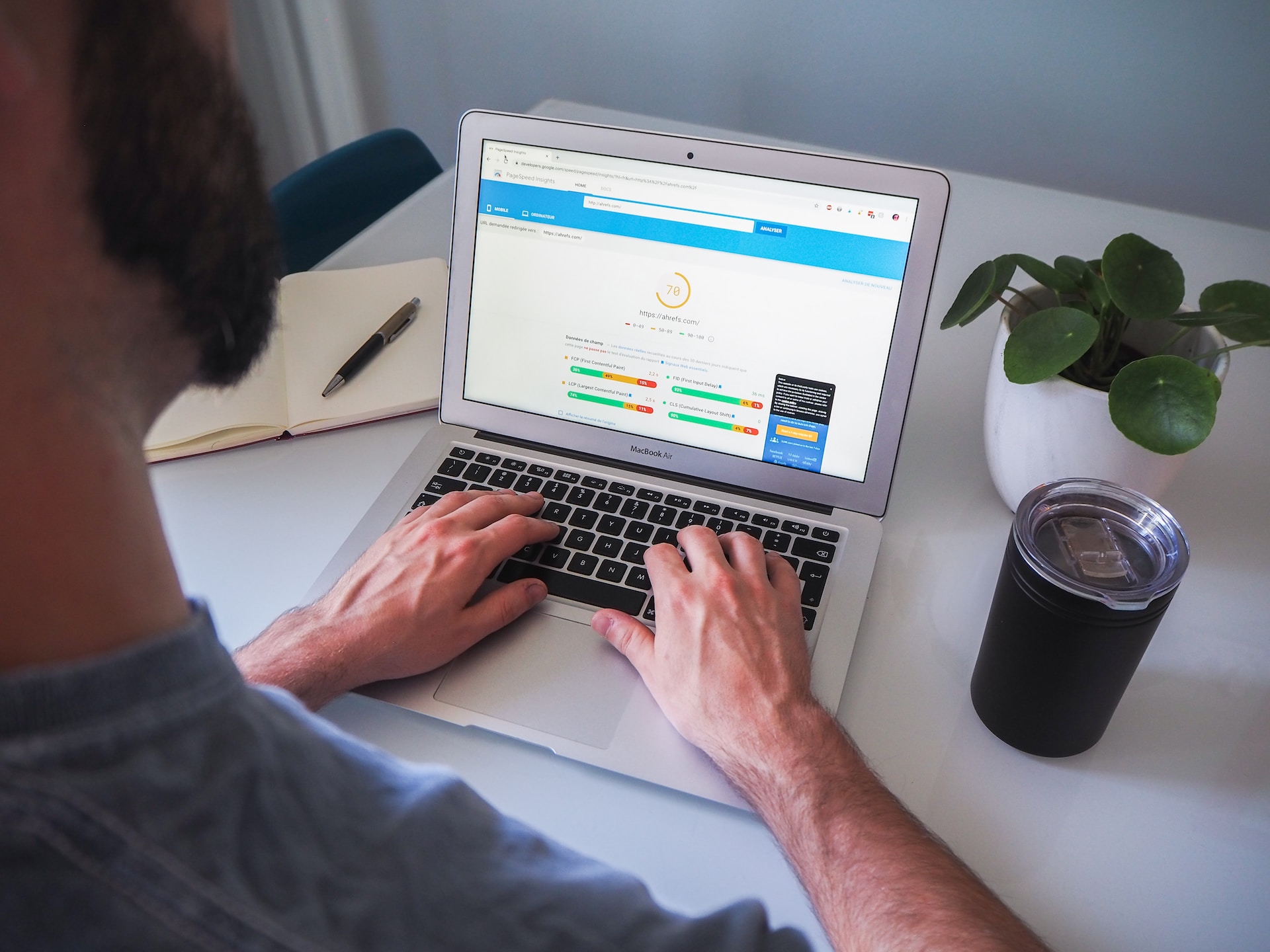
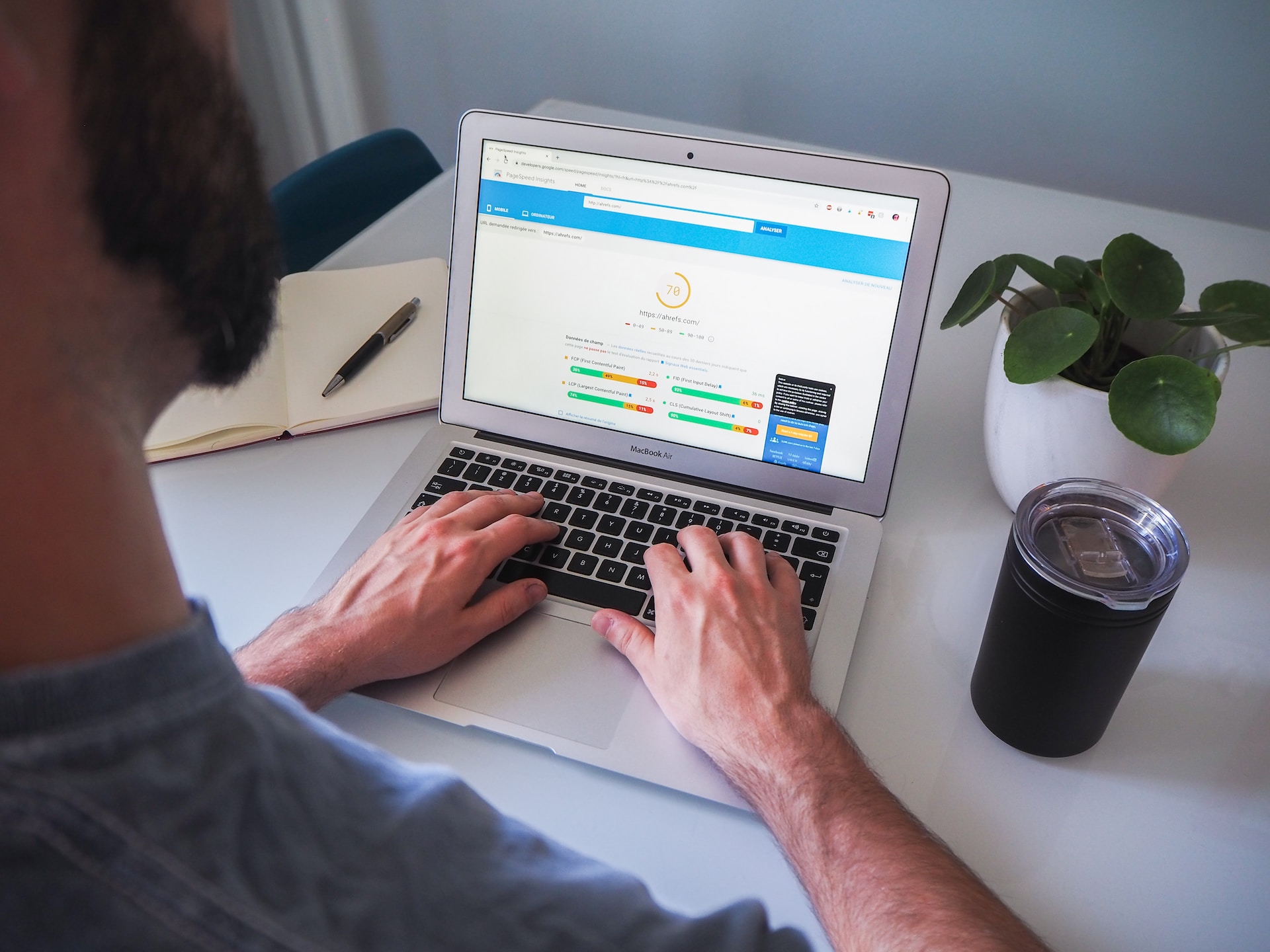
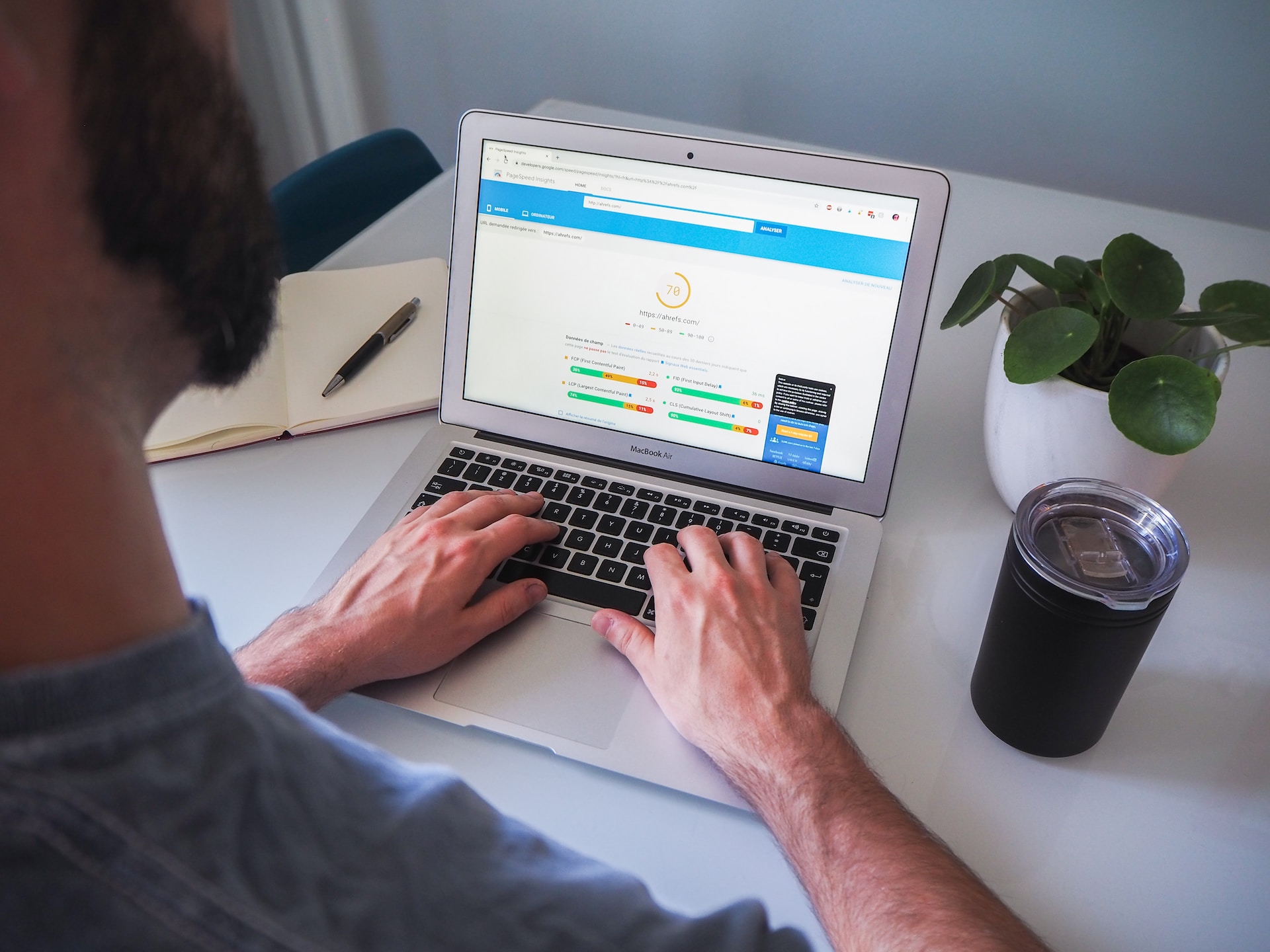
From an SEO point of view, there are some very well documented challenges to making a React-built site SEO friendly. Since React is a client-side rendering framework, the initial page load is often empty or contains a minimal amount of HTML content. The actual content of the page is then dynamically generated by the JavaScript code running in the user's browser. This can make it difficult for search engines to crawl and index the content of the site, as search engines may not be able to parse the JavaScript code to discover the content of the page.
Server-side rendering is often used to overcome this problem, which involves generating the HTML content on the server before sending it to the user's browser. This ensures that the content is always visible to search engines and can be easily crawled and indexed.
Static site generation is also used to assist with SEO on React-built sites, which involves pre-generating HTML pages for all the content on the site and serving those pages to the user's browser. This approach can provide the benefits of server-side rendering while also allowing for faster page load times and improved performance.
From an SEO point of view, there are some very well documented challenges to making a React-built site SEO friendly. Since React is a client-side rendering framework, the initial page load is often empty or contains a minimal amount of HTML content. The actual content of the page is then dynamically generated by the JavaScript code running in the user's browser. This can make it difficult for search engines to crawl and index the content of the site, as search engines may not be able to parse the JavaScript code to discover the content of the page.
Server-side rendering is often used to overcome this problem, which involves generating the HTML content on the server before sending it to the user's browser. This ensures that the content is always visible to search engines and can be easily crawled and indexed.
Static site generation is also used to assist with SEO on React-built sites, which involves pre-generating HTML pages for all the content on the site and serving those pages to the user's browser. This approach can provide the benefits of server-side rendering while also allowing for faster page load times and improved performance.
Examples of React sites with strong SEO performance
Some of our favourite examples of sites built on React that have strong SEO are listed below.

React site 1

React site 2

React site 3
Contribute a React Example
Would you like to help contribute to the site? If you know of a great example of a React site out there on the web with strong SEO performance, the likes of which we've not already included above, then we'd love to hear from you!
All user-submitted examples will be reviewed internally by the team prior to being included. If chosen, your name, photo, position and website (if you have one) can be included alongside the example you submit - if you want us to feature you, that is!
Submit a resource!All user-submitted examples will be reviewed internally by the team prior to being included. If chosen, your name, photo, position and website (if you have one) can be included alongside the example you submit - if you want us to feature you, that is!